| –†–Ķ–≥–ł—Ā—ā—Ä–į—Ü–ł—Ź –ü—Ä–į–≤–ł–Ľ–į –ď–Ľ–į–≤–Ĺ–į—Ź —Ą–ĺ—Ä—É–ľ–į –ü–ĺ–ł—Ā–ļ |
| 0
- 04.01.2013 - 18:54
|
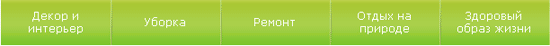
–í–ĺ–Ņ—Ä–ĺ—Ā –ĺ—Ā–ĺ–Ī–Ķ–Ĺ–Ĺ–ĺ —ā–Ķ–ľ, –ļ–ĺ—ā–ĺ—Ä—č–Ķ –Ņ–ĺ—Ā—ā–ĺ—Ź–Ĺ–Ĺ–ĺ —ā—Ź–≤–ļ–į—é—ā –≤ —ā–ĺ–ľ –Ņ–Ľ–į–Ĺ–Ķ, —á—ā–ĺ "—ā–į–Ī–Ľ–ł—Ü—č —ć—ā–ĺ –Ĺ–Ķ–ļ—Ä—É—ā–ĺ" (–Ĺ—É –≤—č –Ņ–ĺ–Ĺ—Ź–Ľ–ł –Ņ—Ä–ĺ –ļ–ĺ–≥–ĺ —ć—ā–ĺ) =) –í–ĺ—ā "–ľ–Ķ–Ĺ—é—ą–ļ–į", —Ä–į—Ā—ā—Ź–Ĺ—É—ā–į—Ź –Ĺ–į –≤—Ā—é —ą–ł—Ä–ł–Ĺ—É –ö–ĺ–ī: <table border="1" style="border:1px solid blue; width:100%"> <tr> <td style="text-align:center"><span>–ú–Ķ–Ĺ—é1</span></td> <td style="text-align:center"><span>–ú–Ķ–Ĺ—é2 (–ī–Ľ–ł–Ĺ–Ĺ–ĺ–Ķ)</span></td> <td style="text-align:center"><span>–ú–Ķ–Ĺ—é3 (–ĺ—á–Ķ–Ĺ—Ć –ī–Ľ–ł–Ĺ–Ĺ–ĺ–Ķ)</span></td> <td style="text-align:center"><span>–ú–Ķ–Ĺ—é4</span></td> </tr> </table> –ĺ–Ĺ–ĺ –≤—č–Ņ–ĺ–Ľ–Ĺ–Ķ–Ĺ–į —ā–į–Ī–Ľ–ł—Ü–Ķ–Ļ, –ļ–į–ļ –≤–ł–ī–ł–ľ, —á—ā–ĺ –Ņ–ĺ–∑–≤–ĺ–Ľ—Ź–Ķ—ā –ļ–į–∂–ī–ĺ–ľ—É –Ņ—É–Ĺ–ļ—ā—É –ľ–Ķ–Ĺ—é –∑–į–Ĺ–ł–ľ–į—ā—Ć (–į–≤—ā–ĺ–ľ–į—ā–ł—á–Ķ—Ā–ļ–ł!) —Ā—ā–ĺ–ļ–ĺ –ľ–Ķ—Ā—ā–į, —Ā–ļ–ĺ–ļ–ĺ –Ĺ–į–ī–ĺ, –Ņ—Ä–ĺ–Ņ–ĺ—Ä—Ü–ł–ĺ–Ĺ–į–Ľ—Ć–Ĺ–ĺ –ł –≤—Ā–Ķ —ā–į–ļ–ĺ–Ķ. –ü—Ä–ĺ—Ā—Ć–Ī–į —Ā–≤–Ķ—Ä—Ā—ā–į—ā—Ć —ā–į–ļ–ĺ–Ķ –ī–ł–≤–į–ľ–ł, –Ĺ–Ķ –ī–ł–≤–į–ľ–ł, —á–Ķ–ľ —É–≥–ĺ–ī–Ĺ–ĺ, –ļ—Ä–ĺ–ľ–Ķ –Ĺ–Ķ–ļ—Ä—É—ā—č—Ö —ā–į–Ī–Ľ–ł—Ü. =) –í –ĺ–Ī—Č–Ķ–ľ, –Ņ–ĺ—Ä–į–ī—É–Ļ—ā–Ķ, –Ī—Ä–į—ā—Ü—č, –Ņ–ĺ—Ä–į–ī—É–Ļ—ā–Ķ. –ö–į–ļ —Ä–į–∑ –Ĺ–į–ī–ĺ –ľ–Ķ–Ĺ—é, –ī—É–ľ–į–Ľ –Ņ–ĺ-–Ī—č—Ā—ā—Ä–ĺ–ľ—É —Ā–ī–Ķ–Ľ–į—ā—Ć —ā–į–Ī–Ľ–ł—Ü–Ķ–Ļ, –Ĺ–ĺ –≤—Ā–Ņ–ĺ–ľ–Ĺ–ł–Ľ –Ņ—Ä–ĺ –≤–į—ą—É –≥–į–≤—Ä—É –ł —Ä–Ķ—ą–ł–Ľ –ī–į–∂–Ķ –Ĺ–Ķ–ľ–ĺ–≥–ĺ –Ņ–ĺ–ī–ĺ–∂–ī–į—ā—Ć, —á—ā–ĺ–Ī—č –∑–į—é–∑–į—ā—Ć –≤–į—ą "—ą—č–ī–Ķ–≤—Ä" –Ī–Ķ–∑—ā–į–Ī–Ľ–ł—á–Ĺ–ĺ–Ļ –≤–Ķ—Ä—Ā—ā–ļ–ł. =)) –ó–ę –ļ—Ä–ĺ—Ā—Ā–Ī—Ä–į–≤–∑–Ķ—Ä–Ĺ–ĺ, –Ņ–ĺ–∂–į–Ľ—É–Ļ—Ā—ā–į. | | |
| 1
- 04.01.2013 - 18:55
|
–ó–ę "–Ī—Ä–ł–≥–į–ī—č –ď–Ľ–ĺ–ľ—É—Ä–Ĺ—č—Ö –ö—Ä–Ķ–≤–Ķ–ī–ĺ–ļ" —Ā–Ľ–Ķ–ī—É–Ķ—ā —á–ł—ā–į—ā—Ć "–Ī—Ä–ł–≥–į–ī—č –ď–Ľ–ĺ–ľ—É—Ä–Ĺ–ĺ–≥–ĺ –ė–Ĺ—ā–Ķ–Ľ–Ľ–Ķ—Ö—ā–į". –ü–ĺ–ī–∑–į–Ī—č–Ľ —É–∂–Ķ –Ĺ–Ķ–ľ–Ĺ–ĺ–≥–ĺ, –ļ–į—é—Ā. | | |
| 2
- 04.01.2013 - 20:04
| –ě—Ā—ā—Ä–ĺ—É–ľ–ł–Ķ–ľ —ā–į–ļ –ł –Ņ—Ä—Ď—ā... | | |
| 3
- 04.01.2013 - 20:16
|
2-shamanio > –≤–ĺ–Ņ—Ä–ĺ—Ā –≤–Ņ–ĺ–Ľ–Ĺ–Ķ —Ā–Ķ—Ä—Ć–Ķ–∑–Ĺ—č–Ļ. | | |
| 4
- 04.01.2013 - 23:27
|
–Ě–Ķ—ā –≤ —ā–ĺ—á–Ĺ–ĺ—Ā—ā–ł —ā–į–ļ–ĺ–≥–ĺ —Ä–Ķ—ą–Ķ–Ĺ–ł—Ź, –ļ–į–ļ –Ĺ–į —ā–į–Ī–Ľ–ł—Ü–Ķ –≤ –ī–į–Ĺ–Ĺ–ĺ–ľ —Ā–Ľ—É—á–į–Ķ–ľ. –í–Ķ—Ä–Ĺ–Ķ–Ķ –Ķ—Ā—ā—Ć, –Ĺ–ĺ –≤ IE7 –ł –Ĺ–ł–∂–Ķ –Ĺ–Ķ —Ä–į–Ī–ĺ—ā–į–Ķ—ā: css —Ā–≤–ĺ–Ļ—Ā—ā–≤–į display:table –ł display:table-cell http://jsfiddle.net/FsQpJ/ | | |
| 5
- 05.01.2013 - 00:30
|
4-shamanio > —ā–į–ļ —ć—ā–ĺ —ā–Ķ –∂–Ķ —Ź–Ļ—Ü–į | | |
| 6
- 06.01.2013 - 10:33
|
–į –Ľ–ł —Ā –ł–Ĺ–Ľ–į–Ļ–Ĺ–ĺ–ľ —Ä–į–∑–≤–Ķ –Ĺ–Ķ –Ņ–ĺ–ľ–ĺ–≥—É—ā? –ź –≤–ĺ–ĺ–Ī—Č–Ķ –Ņ–ĺ–Ī–ĺ–ļ—É, —É –ļ–į–∂–ī–ĺ–≥–ĺ —Ā–≤–ĺ–ł —ā–į—Ä–į–ļ–į–Ĺ—č –Ĺ–į —Ö–ĺ–Ľ–ł–≤–į—Ä—č | | |
| 7
- 06.01.2013 - 16:34
| –¶–ł—ā–į—ā–į:
–Ĺ–ĺ –≤–Ķ–ī—Ć –ī–Ķ–Ļ—Ā—ā–≤–ł—ā–Ķ–Ľ—Ć–Ĺ–ĺ –ł–Ĺ—ā–Ķ—Ä–Ķ—Ā–Ĺ–ĺ. | | |
| 9
- 06.01.2013 - 17:16
|
8-Shveik > –Ĺ—É —ā–ĺ–≥–ī–į –Ņ–ĺ—Ä–į–ī—É–Ļ –ĺ—ā–≤–Ķ—ā–ĺ–ľ-—Ä–Ķ—ą–Ķ–Ĺ–ł–Ķ–ľ. –ź —ā–ĺ —ā–į–ļ–ĺ–Ķ –≤–Ņ–Ķ—á–į—ā–Ľ–Ķ–Ĺ–ł–Ķ, —á—ā–ĺ —ā—č –Ņ–ĺ–Ľ–Ĺ—č–Ļ –Ľ–į–ľ–ĺ, –ł —ā–ĺ–ļ–ĺ —É–ľ–Ĺ–ł—á–į–Ķ—ą—Ć. =)) | | |
| 11
- 06.01.2013 - 17:25
|
10-Shveik > –ī—Ä—É–≥–ł–ľ–ł —Ā–Ľ–ĺ–≤–į–ľ–ł, –ĺ—ā–≤–Ķ—ā–į –Ĺ–Ķ—ā. –•–Ķ-—Ö–Ķ, —Ā–≤–ł—Ā—ā—É–Ĺ. | | |
| 12
- 06.01.2013 - 19:17
|
–ú–ĺ–∂–Ĺ–ĺ –Ķ—Č–Ķ –≤–ĺ—ā —ā–į–ļ http://jsfiddle.net/FsQpJ/8/ –Ě–ĺ –ĺ–Ņ—Ź—ā—Ć –∂–Ķ, —Ä–Ķ—ą–Ķ–Ĺ–ł—Ź, –ļ–ĺ—ā–ĺ—Ä–ĺ–Ķ –Ī—É–ī–Ķ—ā –ĺ–ī–ł–Ĺ –≤ –ĺ–ī–ł–Ĺ –Ņ–ĺ–≤—ā–ĺ—Ä—Ź—ā—Ć —ā–į–Ī–Ľ–ł—á–Ĺ—É—é —Ā—Ö–Ķ–ľ—É - –Ĺ–Ķ—ā... | | |
| 14
- 06.01.2013 - 19:32
|
12-shamanio > –ī–į, –Ĺ–Ķ —ā–ĺ, –ļ–ĺ–Ĺ–Ķ—á–Ĺ–ĺ. –ü—Ä–ĺ—Ā—ā–ĺ —É–ī–ł–≤–ł—ā–Ķ–Ľ—Ć–Ĺ–ĺ, —á—ā–ĺ –ĺ–ļ–į–∑—č–≤–į–Ķ—ā—Ā—Ź, —ā–į–Ī–Ľ–ł—Ü—É –≤ —ć—ā–ĺ–ľ —ā–į–ļ–ĺ–ľ –Ņ—Ä–ĺ—Ā—ā–ĺ–ľ —Ā–Ľ—É—á–į–Ķ –Ĺ–Ķ–Ľ—Ć–∑—Ź –Ĺ–ł—á–Ķ–ľ –∑–į–ľ–Ķ–Ĺ–ł—ā—Ć. 13-Shveik > –ĺ–Ņ—ā–Ķ–ļ–į–Ļ, –Ī–ĺ–Ľ–Ķ–∑–Ĺ—č–Ļ, –ĺ–Ņ—ā–Ķ–ļ–į–Ļ =) | | |
| 15
- 06.01.2013 - 19:37
| –í —ć—ā–ĺ–ľ —ā–ĺ –ł –≤—Ā—Ź –ļ—Ä–ł–≤–ĺ—Ā—ā—Ć html —Ä–į–∑–ľ–Ķ—ā–ļ–ł. –ü–ĺ—Ā—ā–ĺ—Ź–Ĺ–Ĺ–ĺ –Ņ—Ä–ł—Ö–ĺ–ī–ł—ā—Ā—Ź —Ā—ā–į–Ľ–ļ–ł–≤–į—ā—Ć—Ā—Ź —Ā —ā–į–ļ–ł–ľ –Ī—Ä–Ķ–ī–ĺ–ľ... | | |
| 16
- 06.01.2013 - 19:43
|
15-shamanio > —Ā –ī—Ä—É–≥–ĺ–Ļ —Ā—ā–ĺ—Ä–ĺ–Ĺ—č, —á—ā–ĺ –ľ–Ķ—ą–į–Ľ–ĺ —Ā–ĺ–∑–ī–į—ā–Ķ–Ľ—Ź–ľ css –Ĺ–ĺ—Ä–ľ–į–Ľ—Ć–Ĺ–ĺ –Ņ—Ä–ĺ–Ņ–ł—Ā–į—ā—Ć –Ņ–ĺ–≤–Ķ–ī–Ķ–Ĺ–ł–Ķ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–ĺ–≤ —Ā–ĺ —Ā—ā–ł–Ľ–Ķ–ľ width:auto? =)) | | |
| 17
- 06.01.2013 - 20:00
| –Ě—É, —ć—ā –ī–ĺ–≤–ĺ–Ľ—Ć–Ĺ–ĺ –Ī–ĺ–Ľ—Ć–Ĺ–į—Ź –ł –Ī–Ķ—Ā–ļ–ĺ–Ĺ–Ķ—á–Ĺ–į—Ź —ā–Ķ–ľ–į) | | |
| 18
- 06.01.2013 - 20:02
| –Ĺ–ĺ –∑–į—ā–ĺ –≤—č—Ź—Ā–Ĺ–ł–Ľ, —á—ā–ĺ –į–Ľ—Ć—ā–Ķ—Ä–Ĺ–į—ā–ł–≤—č —ā–į–Ī–Ľ–ł—Ü–į–ľ –ł –≤ —ć—ā–ĺ–ľ —Ā–Ľ—É—á–į–Ķ —ā–ĺ–∂–Ķ –Ĺ–Ķ—ā. =)) | | |
| 19
- 07.01.2013 - 23:16
| –¶–ł—ā–į—ā–į:
| | |
| 20
- 07.01.2013 - 23:22
| –Ī–ĺ–Ľ–Ķ–Ķ –Ņ–ĺ–ī—Ä–ĺ–Ī–Ĺ–ĺ —ā—É—ā: http://kak-iskat.ru/?q=%D0%B3%D0%BE%...B5%D0%BD%D1%8E | | |
| 21
- 07.01.2013 - 23:35
| –¶–ł—ā–į—ā–į:
| | |
| 22
- 08.01.2013 - 00:00
| –Ņ–ĺ–Ņ—Ä–ĺ–Ī—É–Ļ —ā–į–ļ: http://kak-iskat.ru/?q=%D1%80%D0%B5%...B5%D0%BD%D1%8E | | |
| 23
- 08.01.2013 - 00:23
| –ö–ĺ–Ĺ–ļ—Ä–Ķ—ā–Ĺ–ĺ —Ā—Ā—č–Ľ–ļ—É –Ĺ–į —Ä–Ķ—ą–Ķ–Ĺ–ł–Ķ –ľ–ĺ–∂–Ķ—ą—Ć –ī–į—ā—Ć? | | |
| 24
- 08.01.2013 - 00:38
| –ł–∑–ī–Ķ–≤–į–Ķ—ą—Ć—Ā—Ź –ł–Ľ–ł —Ā–ĺ–≤—Ā–Ķ–ľ –ĺ–Ī–Ľ–Ķ–Ĺ–ł–Ľ—Ā—Ź? —Ā–ľ–ĺ—ā—Ä–ł 22-–Ļ –Ņ–ĺ—Ā—ā, —ā–į–ľ —Ā—Ā—č–Ľ–ļ–į, –Ĺ–į–Ļ–ī–ł –≤ –≤—č–ī–į—á–Ķ —ā—Ä–Ķ—ā–ł–Ļ —Ä–Ķ–∑—É–Ľ—Ć—ā–į—ā, —Ā–Ņ—Ä–į–≤–ł—ą—Ć—Ā—Ź? | | |
| 25
- 08.01.2013 - 00:49
|
24-reason > –≠—ā–ĺ —á—ā–ĺ–Ľ–ł? http://www.xiper.net/collect/html-an...ocks-menu.html  –Ę–į–ļ –ĺ–Ĺ–ĺ –∂–Ķ —Ą–ł–ļ—Ā–ł—Ä–ĺ–≤–į–Ĺ–Ĺ–ĺ–Ķ. =) —ā—č –ł–∑–≤–ł–Ĺ–ł, –Ĺ–ĺ —ā—č –ł–Ľ–ł –ĺ–Ľ–Ķ–Ĺ—Ć, –ł–Ľ–ł –Ņ–Ľ–ĺ—Ö–ĺ —Ā–ĺ–ĺ–Ī—Ä–į–∂–į–Ķ—ą—Ć. –Ę—č –≤–ĺ–ĺ–Ī—Č–Ķ –í ‚ĄĖ0 —á–ł—ā–į–Ľ –Ņ—Ä–ĺ —ć—ā–ĺ –ľ–Ķ–Ĺ—é? –Ę—č –≤–ĺ–ĺ–Ī—Č–Ķ –Ņ–ĺ–Ĺ—Ź–Ľ –Ņ—Ä–ĺ —á—ā–ĺ —Ä–Ķ—á—Ć –≤ —ć—ā–ĺ–Ļ —ā–Ķ–ľ–Ķ? | | |
| 26
- 08.01.2013 - 00:58
| –ľ–į–Ľ–ĺ —ā–ĺ–≥–ĺ, —á—ā–ĺ –Ĺ–Ķ –ĺ–Ī—Ä–į–∑–ĺ–≤–į–Ĺ–Ĺ—č–Ļ, –Ķ—Č–Ķ –ł –Ľ–Ķ–Ĺ—ā—Ź–Ļ, –ī–ĺ—á–ł—ā–į–Ļ, —É–ļ–į–∑–į–Ĺ–Ĺ—É—é —ā–ĺ–Ī–ĺ–Ļ, —Ā—ā–į—ā—Ć—é —Ö–ĺ–ī—Ź –Ī—č –ī–ĺ –ī–Ķ–ľ–ĺ-–Ņ—Ä–ł–ľ–Ķ—Ä–į, –Ņ—Ä–ĺ—ā–Ķ—Ā—ā–ł—Ä—É–Ļ –ł –Ĺ–į–Ī–Ķ—Ä–ł—Ā—Ć –ľ—É–∂–Ķ—Ā—ā–≤–į –Ņ—Ä–ł–Ĺ–Ķ—Ā—ā–ł –ł–∑–≤–ł–Ĺ–Ķ–Ĺ–ł—Ź –∑–į —Ā–≤–ĺ–ł –ĺ—Ā–ļ–ĺ—Ä–Ī–Ľ–Ķ–Ĺ–ł—Ź | | |
| 27
- 08.01.2013 - 01:01
|
26-reason > –ĺ–Ĺ–ł –∂ –≤—Ā–Ķ –ĺ–ī–ł–Ĺ–į–ļ–ĺ–≤—č–Ķ –Ņ–ĺ —ą–ł—Ä–ł–Ĺ–Ķ =) –Ę—č —á–ĺ —ā—É—ā –≥–ĺ–Ľ–ĺ–≤—É –Ľ—é–ī—Ź–ľ –ľ–ĺ—Ä–ĺ—á–ł—ą, –ī–ĺ–ī–ł–ļ? –Ę—č –ī–Ķ–Ļ—Ā—ā–≤–ł—ā–Ķ–Ľ—Ć–Ĺ–ĺ –Ĺ–Ķ —Ā–ĺ–ĺ–Ī—Ä–į–∂–į–Ķ—ą—Ć –Ņ—Ä–ĺ —á—ā–ĺ —ā–Ķ–ľ–į. =))) –Ě–į jsfiddle –≥–Ľ—Ź–Ĺ—Ć, –Ľ–į–ľ–ĺ. =) | | |
| 28
- 08.01.2013 - 01:04
| –ī–ĺ —ć—ā–ĺ–≥–ĺ –Ĺ–Ķ —Ā–ľ–ĺ–≥ –ī–ĺ—á–ł—ā–į—ā—Ć: http://www.xiper.net/examples/html-a...bber-menu.html | | |
| 29
- 08.01.2013 - 01:10
|
28-reason > –≤–ĺ-–Ņ–Ķ—Ä–≤—č—Ö, –Ĺ–Ķ –ļ—Ä–ĺ—Ā—Ā–Ī—Ä–į–≤–∑–Ķ—Ä–Ĺ–ĺ, –≤–ĺ –≤—ā–ĺ—Ä—č—Ö, —ā–ĺ–ļ–ĺ –ī–Ľ—Ź –ĺ–ī–Ĺ–ĺ—Ā—ā—Ä–ĺ—á–Ĺ–ĺ–≥–ĺ –ľ–Ķ–Ĺ—é –ł –Ņ–ĺ–ī—Ö–ĺ–ī–ł—ā. =) | | |
| 30
- 08.01.2013 - 01:15
|
+29 –ė —ć—ā–ĺ, –Ņ–ĺ–Ņ—Ä–ĺ–Ī—É–Ļ —Ā—É–∑–ł—ā—Ć –ĺ–ļ–Ĺ–ĺ –Ņ–ĺ —ą–ł—Ä–ł–Ĺ–Ķ. –ü–ĺ–Ľ—É—á–ł—ā—Ā—Ź —ā–į–ļ–į—Ź –ļ–į–ļ–į.... –Ĺ–Ķ, –Ĺ–Ķ –ļ–į–ļ–į, –į –ö–ź–ö–ź, —á—ā–ĺ –ľ–į–Ľ–ĺ –Ĺ–Ķ –Ņ–ĺ–ļ–į–∂–Ķ—ā—Ā—Ź. –ó–į —ā–į–ļ–ĺ–Ķ –ľ–Ķ–Ĺ—é –≤–Ķ–Ī-–ī–ł–∑–ł–≥–Ĺ–Ķ—Ä–ĺ–≤ —É–Ī–ł–≤–į—é—ā –≤–ĺ–ĺ–Ī—Č–Ķ-—ā–ĺ. =)))) –ó–į–ļ–į–∑—á–ł–ļ–ł. =) | | |
| 31
- 08.01.2013 - 01:18
| –¶–ł—ā–į—ā–į:
–ĺ–Ņ—Ź—ā—Ć –ĺ—ą–ł–Ī–į–Ķ—ą—Ć—Ā—Ź!!! | | |
| 32
- 08.01.2013 - 01:22
| —ā–į —Ā–į–ľ –ĺ—ā–ļ—Ä–ĺ–Ļ —ć—ā—É —Ā—Ā—č–Ľ–ļ—É —Ö–ĺ—ā—Ź –Ī—č –≤ –ľ–ĺ–∑–ł–Ľ–Ľ–Ķ: "–Ď–Ķ–∑ —Ü–Ķ–Ĺ–∑—É—Ä—č" - —Ä–į–∑—ä–Ķ—Ö–į–Ľ–ĺ—Ā—Ć –≤ —Ā—ā–ĺ—Ä–ĺ–Ĺ—č, –Ķ—Ā–Ľ–ł —Ā—É–ł—ā—Ć –ĺ–ļ–Ĺ–ĺ, —ā–ĺ –ľ–Ķ–Ĺ—é —Ä–į—Ā—Ā—č–Ņ–į–Ķ—ā—Ā—Ź. –Ē–≤–Ķ —Ā—ā—Ä–ĺ—á–ļ–ł —Ā–ī–Ķ–Ľ–į—ā—Ć –Ĺ–ł–∑—Ź (–Ņ–ĺ—ā–ĺ–ľ—É —á—ā–ĺ LI). –ü–ĺ–≤—ā–ĺ—Ä—Ź—é: –∑–į —ā–į–ļ–ĺ–Ķ –ľ–Ķ–Ĺ—é –≤–Ķ–Ī-–ī–ł–∑–ł–≥–Ĺ–Ķ—Ä–ĺ–≤ —É–Ī–ł–≤–į—é—ā. =) | | |
| 33
- 08.01.2013 - 01:23
| –°–ĺ–Ī—Ā—ā–≤–Ķ–Ĺ–Ĺ–ĺ, —á–Ķ–ľ —ć—ā–ĺ –ĺ—ā–Ľ–ł—á–į–Ķ—ā—Ā—Ź –ĺ—ā —ā–ĺ–≥–ĺ, —á—ā–ĺ —Ź –≤—č—ą–Ķ –Ņ–ł—Ā–į–Ľ? http://jsfiddle.net/FsQpJ/8/ –° –ĺ–ī–Ĺ–ł–ľ –ĺ—ā–Ľ–ł—á–ł–Ķ–ľ, —á—ā–ĺ —Ą–ĺ–Ĺ –Ņ—Ä–ł–ľ–Ķ–Ĺ–Ķ–Ĺ –ļ —Ä–ĺ–ī–ł—ā–Ķ–Ľ—é –Ņ—É–Ĺ–ļ—ā–ĺ–≤, –į –Ĺ–Ķ –ļ —Ā–į–ľ–ł–ľ –Ņ—É–Ĺ–ļ—ā–į–ľ –ľ–Ķ–Ĺ—é... | | |
| 34
- 08.01.2013 - 01:25
|
33-shamanio > —Ö–ĺ—ā–Ķ–Ľ —ć—ā–ĺ —Ā–ļ–į–∑–į—ā—Ć –ĺ—Ä–į—ā–ĺ—Ä—É —Ā —Ā–į–ľ–ĺ–≥–ĺ –Ĺ–į—á–į–Ľ–į, –Ĺ–ĺ –ĺ–Ī–Ľ–Ķ–Ĺ–ł–Ľ—Ā—Ź =) | | |
| 35
- 08.01.2013 - 01:25
| –≤ —Ü–ł—ā–į—ā–Ķ –≤—č—ą–Ķ –ī–ĺ–Ľ–∂–Ĺ–ĺ –Ī—č—ā—Ć: http://www.xiper.net/examples/html-a...bber-menu.html | | |
| 36
- 08.01.2013 - 01:25
| –≤—Ā–Ķ, –ī–ĺ —Ā–≤–ł–ī–į–Ĺ–ł—Ź | | |
| 37
- 08.01.2013 - 01:26
| –Ě–ĺ –≤–ĺ–ĺ–Ī—Č–Ķ –≤–į—Ä–ł–į–Ĺ—ā –≤—Ä–ĺ–ī–Ķ –ļ—Ä–ĺ—Ā—Ā–Ī—Ä–į—É–∑–Ķ—Ä–Ĺ—č–Ļ... | | |
| 38
- 08.01.2013 - 01:27
|
–ź –∑–į–ī–į—á–ļ–į –ī–Ķ–Ļ—Ā—ā–≤–ł—ā–Ķ–Ľ—Ć–Ĺ–ĺ –ł–Ĺ—ā–Ķ—Ä–Ķ—Ā–Ĺ–į—Ź –ĺ–ī–Ĺ–į–ļ–ĺ. –í—Ā–Ķ, —Ä–Ķ—ą–ł–Ľ. –ú–Ķ–Ĺ—é —Ā–ī–Ķ–Ľ–į—é –Ĺ–Ķ —ā–į–Ī–Ľ–ł—Ü–Ķ–Ļ. –ö–į–ļ, –Ņ–ĺ–ļ–į –Ĺ–Ķ –∑–Ĺ–į—é, –Ĺ–ĺ –Ĺ–Ķ —ā–į–Ī–Ľ–ł—Ü–Ķ–Ļ, –Ĺ–ĺ —Ā–ī–Ķ–Ľ–į—é —ā–į–ļ, —á—ā–ĺ–Ī—č –ĺ–Ĺ–ł –≤–ĺ –≤—Ā–Ķ–ľ –Ī—č–Ľ–ĺ —Ā—Ö–ĺ–ī–Ĺ–ĺ —Ā —ā–į–Ī–Ľ–ł—á–Ĺ—č–ľ –ł –Ī—č–Ľ–ĺ –ļ—Ä–ĺ—Ā—Ā–Ī—Ä–į–≤–∑–Ķ—Ä–Ĺ—č–ľ. –°–į–ľ —Ā–Ķ–Ī–Ķ –ī–Ķ–Ľ–į—é –≤—č–∑–ĺ–≤, —ā—č–ļ—Ā—č–∑—č—ā—Ć. –ě —Ä–Ķ–∑—É–Ľ—Ć—ā–į—ā–į—Ö –ī–ĺ–Ľ–ĺ–∂—É, –Ķ—Ā–Ľ–ł —Ā–ľ–ĺ–≥—É —Ā–ī–Ķ–Ľ–į—ā—Ć. =) | | |
| 39
- 08.01.2013 - 01:27
|
36-reason > –Ĺ–į–Ī–Ķ—Ä–ł—Ā—Ć –ľ—É–∂–Ķ—Ā—ā–≤–į –Ņ—Ä–ł–Ĺ–Ķ—Ā—ā–ł –ł–∑–≤–ł–Ĺ–Ķ–Ĺ–ł—Ź –∑–į —Ā–≤–ĺ–ł –ĺ—Ā–ļ–ĺ—Ä–Ī–Ľ–Ķ–Ĺ–ł—Ź =) | | |
| 40
- 08.01.2013 - 01:28
| –ü–ĺ–ļ–į–∂–ł —Ö–ĺ—ā—Ć –ī–ł–∑–į–Ļ–Ĺ —Ā–į–ľ–ĺ–≥–ĺ –ľ–Ķ–Ĺ—é | | |
| 41
- 08.01.2013 - 01:28
| –ľ–ĺ–≥—É —Ā–ī–Ķ–Ľ–į—ā—Ć —Ā–ļ—Ä–ł–Ĺ —Ā–ĺ —Ā–≤–ĺ–Ķ–Ļ –ľ–ĺ–∑–ł–Ľ–Ľ—č. –Ę–į–ľ —ā–Ķ–ļ—Ā—ā, —ā–ĺ—ā —á—ā–ĺ –ł–∑ –ī–≤—É—Ö —Ā–Ľ–ĺ–≤, —Ä–į–∑—ä–Ķ—Ö–į–Ľ—Ā–ĺ =) | | |
| 42
- 08.01.2013 - 01:30
| –ī–į–≤–į–Ļ | |
–ė–Ĺ—ā–Ķ—Ä–Ĺ–Ķ—ā-—Ą–ĺ—Ä—É–ľ –ö—Ä–į—Ā–Ĺ–ĺ–ī–į—Ä—Ā–ļ–ĺ–≥–ĺ –ļ—Ä–į—Ź –ł –ö—Ä–į—Ā–Ĺ–ĺ–ī–į—Ä–į |